vue2+elementui试用
vue2+elementui试用
1、node环境安装
-
下载好源码安装包node-v14.18.3-win-x64.zip并解压
-
检查版本
C:\Users\Administrator>node -v
v14.18.3
C:\Users\Administrator>npm -v
6.14.15
- 查看目前的源并修改为国内源(修改为淘宝源)
npm config get registry
npm config set registry https://registry.npm.taobao.org
2、创建一个vue项并引入elementui样例代码
- 安装vue脚手架
npm i -g vue @vue/cli
vue -V
- 创建一个vue项目
vue create demo
接下来选择Default ([Vue 2] babel, eslint)。使用vue2对应用element-ui的版本为2.15.13
- 进入demo目录安装element
cd demo
vue add element
依次选择> Fully import => ? Do you wish to overwrite Element's SCSS variables? (y/N)N => > zh-CN
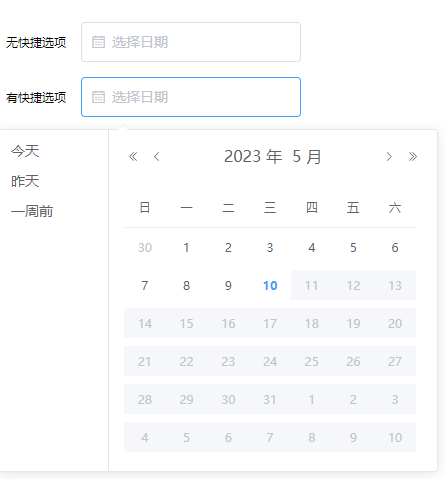
- 拷贝一段日期选择器的代码替换掉App.vue查看效果
<template>
<div id="app">
<div class="block">
<span class="demonstration">无快捷选项</span>
<el-date-picker
v-model="value1"
type="date"
placeholder="选择日期">
</el-date-picker>
</div>
<div class="block">
<span class="demonstration">有快捷选项</span>
<el-date-picker
v-model="value2"
align="right"
type="date"
placeholder="选择日期"
:picker-options="pickerOptions">
</el-date-picker>
</div>
</div>
</template>
<script>
export default {
data() {
return {
pickerOptions: {
disabledDate(time) {
return time.getTime() > Date.now();
},
shortcuts: [{
text: '今天',
onClick(picker) {
picker.$emit('pick', new Date());
}
}, {
text: '昨天',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24);
picker.$emit('pick', date);
}
}, {
text: '一周前',
onClick(picker) {
const date = new Date();
date.setTime(date.getTime() - 3600 * 1000 * 24 * 7);
picker.$emit('pick', date);
}
}]
},
value1: '',
value2: '',
};
}
};
</script>
<style>
body {
font-size: 12px
}
.block {
padding-top: 15px
}
.demonstration {
padding-right: 15px
}
</style>
- 运行demo项目
npm i
npm run serve